ブログの問い合わせフォームからスパムメールが届いて迷惑している人も多いと思います。
reCAPTCHAを導入すると、スパムメールを大幅に減らすことができます。(reCAPTCHAの利用にはGoogleアカウントが必要です。)
reCAPTCHAは2種類あり、自動でスパム判定してくれるreCAPTCHA v3のほうが便利です。
この記事では、Google reCAPTCHAの導入方法と、問い合わせフォームでよく使われている『WPForms』『Contact Form 7』への設定方法について解説します。
Google reCAPTCHA v3導入方法

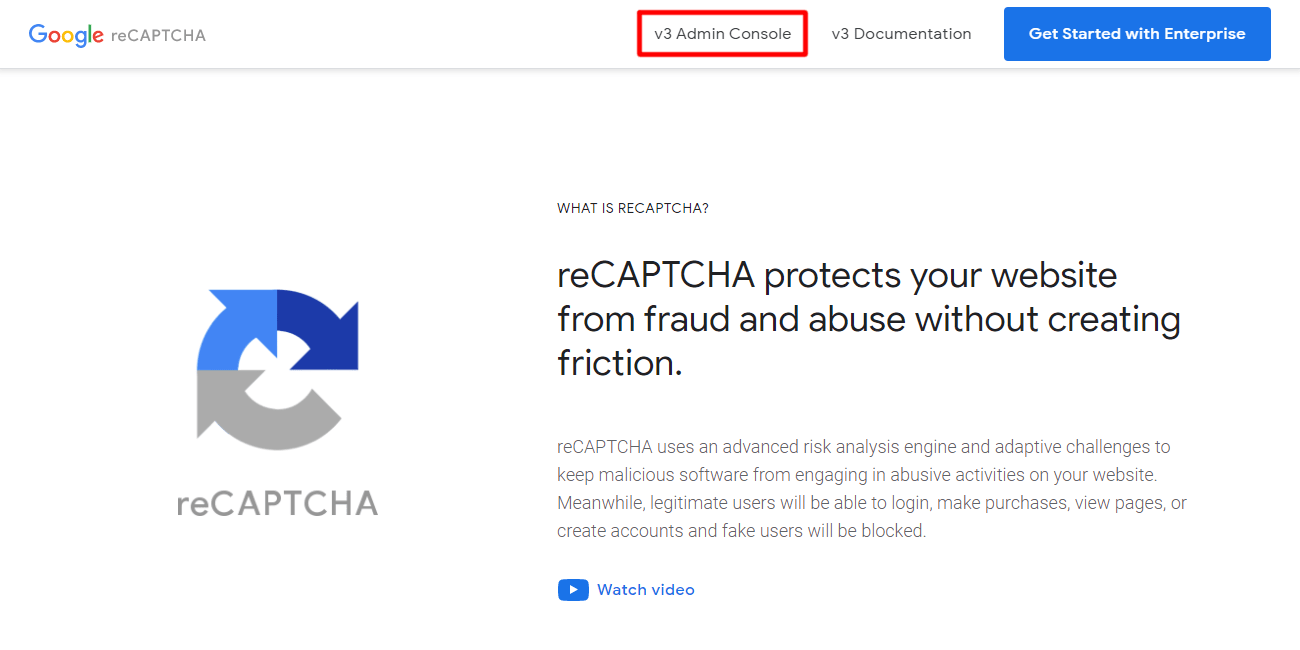
Google reCAPTCHAのページを開きます。
「v3 Admin Console」を選択します。

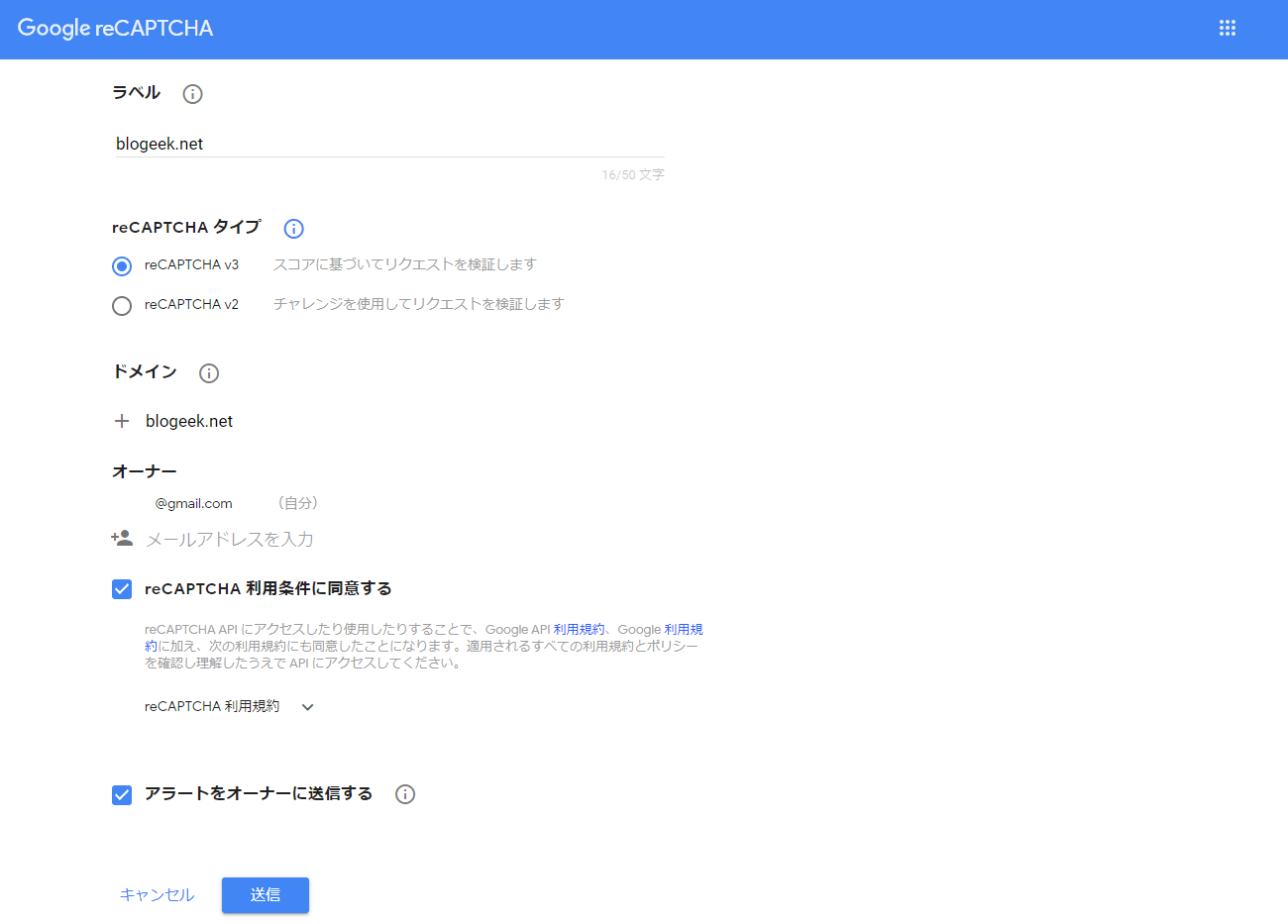
- ラベル:管理上の名前になる。ドメインなどにしておけば良い。
- reCAPTCHA タイプ:reCAPTCHA v3
- ドメイン:サイトのドメイン。
- オーナー:Googleアカウントのメールアドレス。
「送信」ボタンを押します。

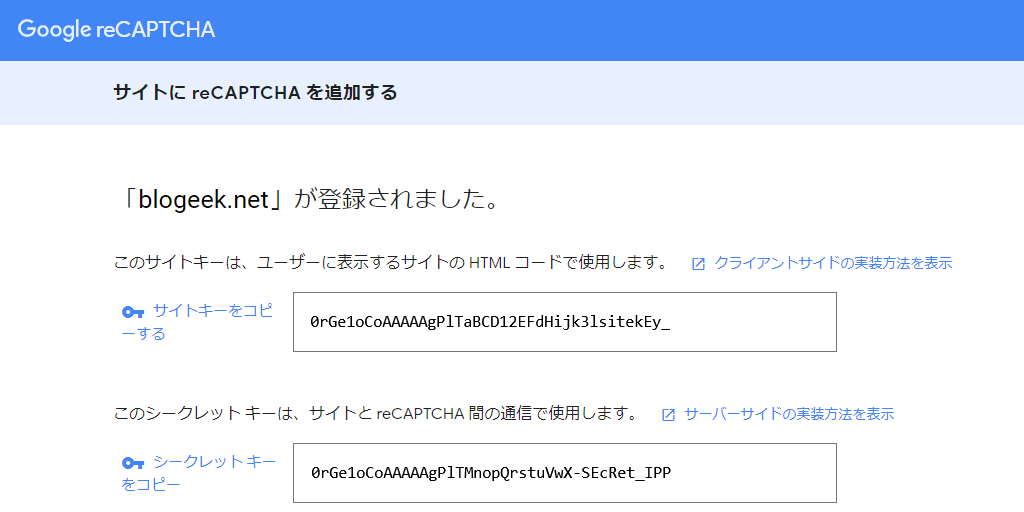
reCAPTCHAにブログのドメインを登録すると、サイトキー(サイト鍵)とシークレットキー(秘密鍵)が発行されます。
この2つのキーを、ブログの問い合わせフォーム用プラグインに設定するとreCAPTCHAが有効化されます。
WPFormsの設定方法

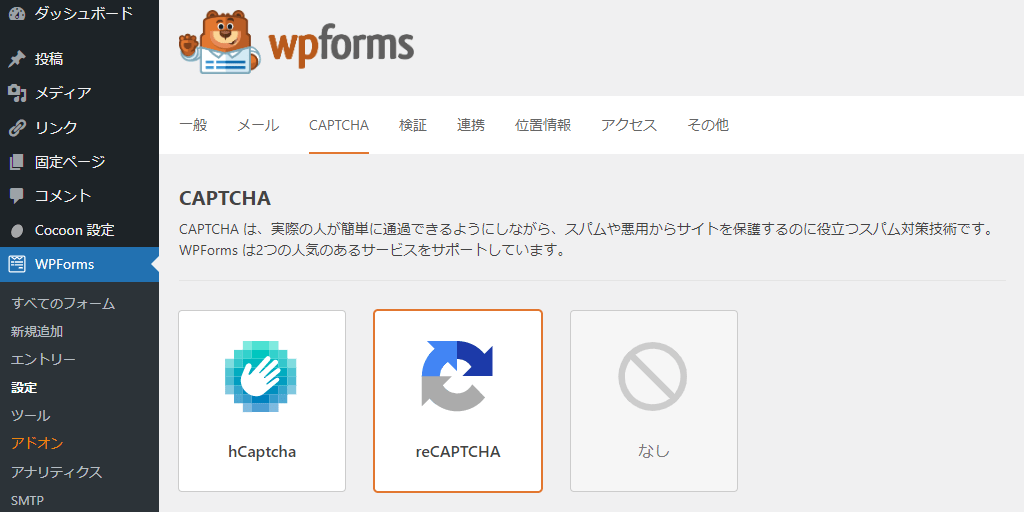
WPFormsの設定を開きます。
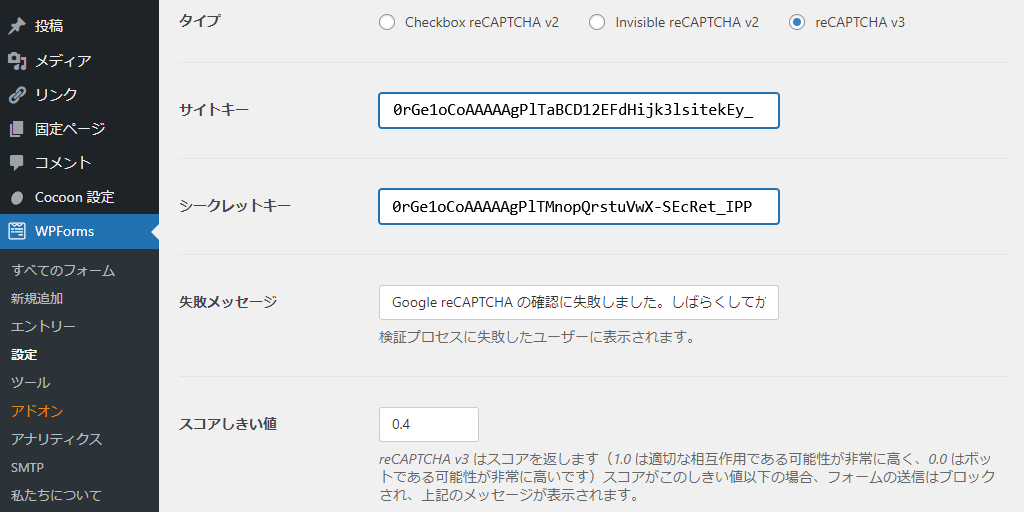
「CAPTCHA」を選択します。

reCAPTCHAを選択します。
画面下方に、Google reCAPTCHAが発行したキーを入力する画面があります。

- サイトキー:Google reCAPTCHAが発行したサイトキーをコピペする。
- シークレットキー:Google reCAPTCHAが発行したシークレットキーをコピペする。
「設定を保存」ボタンを押します。

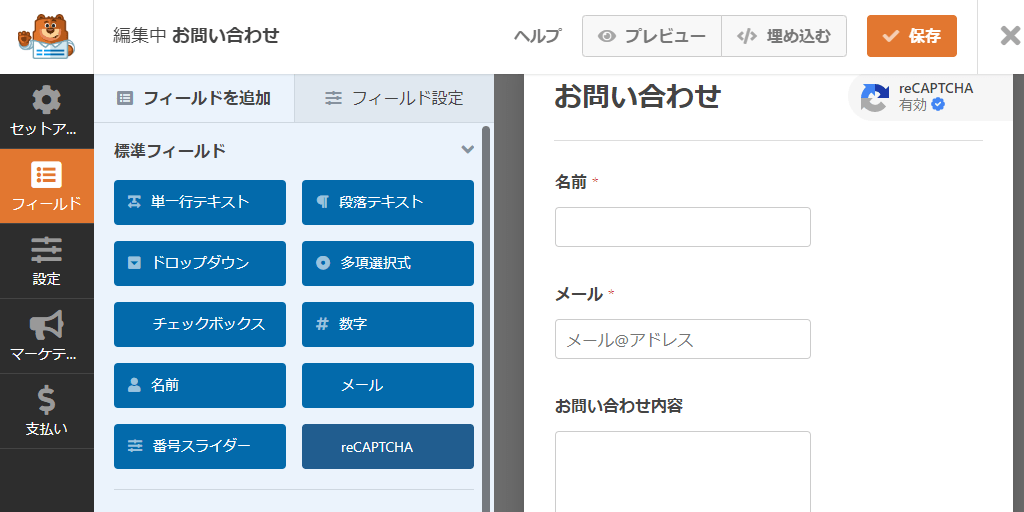
問い合わせフォームの編集画面を開きます。
フィールドの「reCAPTCHA」を押すと、reCAPTCHAが有効化されて、画面右上に「reCAPTCHA有効」と表示されます。
「保存」ボタンを押すと設定が完了します。
Contact Form 7の設定方法

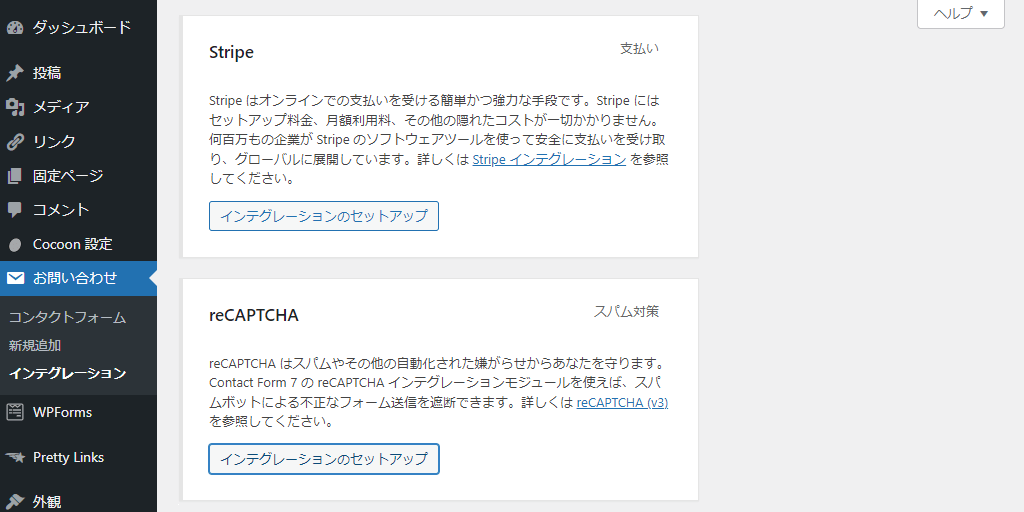
Contact Form 7の設定を開き、インテグレーションを選択します。
画面下方の「インテグレーションのセットアップ」を押します。

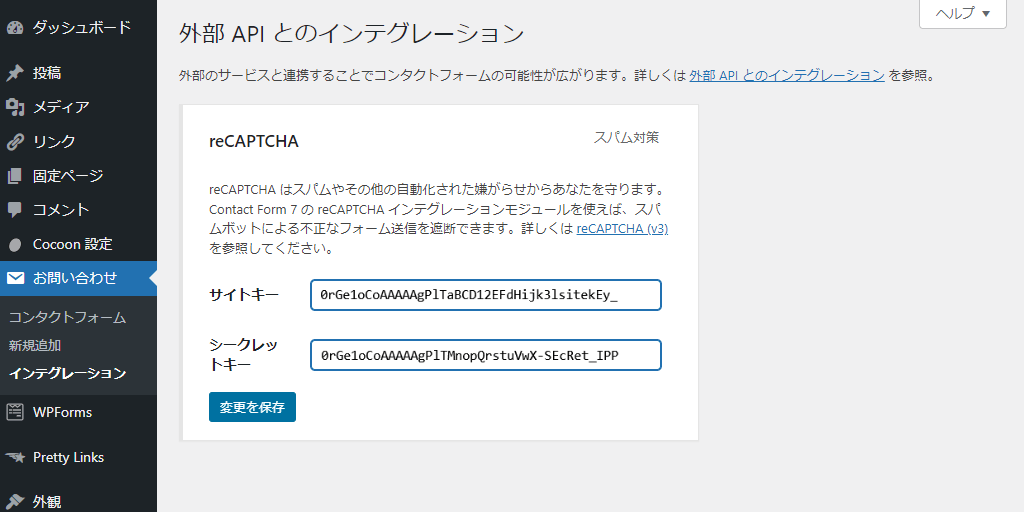
- サイトキー:Google reCAPTCHAが発行したサイトキーをコピペする。
- シークレットキー:Google reCAPTCHAが発行したシークレットキーをコピペする。
「変更を保存」ボタンを押すと設定が完了します。
reCAPTCHAのアイコンを隠したい

reCAPTCHAのアイコンを勝手に隠すことは、原則としてGoogleが認めていません。
しかし方法が無いわけではなく、アイコンの代わりにテキストを設置すれば、アイコンを隠すことが認められています。