reCAPTCHAを有効化すると、画面右下にバッジが表示されてしまうが。邪魔である。
バッジを非表示にする方法は、Google reCAPTCHAのFAQで案内されている。
Google – reCAPTCHAバッジを非表示にします。
Googleが言っていることは、「バッジを消すかわりに、代替テキストを掲載しておいてください。」ということである。
reCHAPTCHAバッジを非表示にする手順
- HTMLで代替テキストを表示する
- CSSでバッジを非表示にする
使用中のテーマがCocoonの場合は、ウィジェットで簡単に対処できる。
reCAPTCHAバッジを非表示にする方法

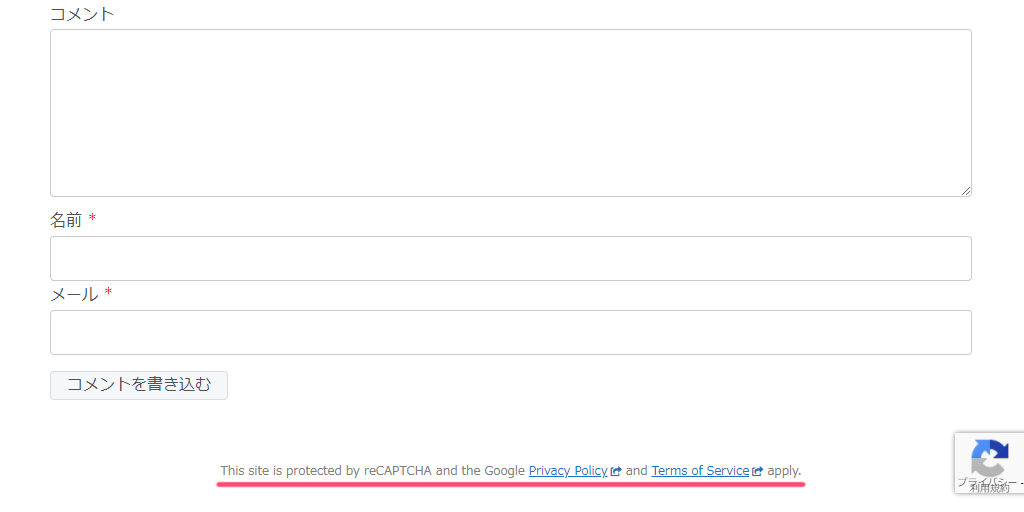
たとえばコメント送信フォームを投稿ページに設置している場合、その下に代替テキスト(赤線部分)を表示させることでバッジを消すことが許される。
1. HTMLで代替テキストを表示する
/*reCAPTCHAテキストを表示*/
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.代替テキストを表示させるHTMLは、GoogleのFAQで案内されている。
2. CSSでバッジを非表示にする
/*reCAPTCHAバッジを非表示*/
.grecaptcha-badge { visibility: hidden; }バッジを非表示にするためのCSSは、GoogleのFAQで案内されている。
このCSSをstyle.cssなどに記述することでバッジを非表示にできる。
Cocoonならウィジェットに記述するだけ

Cocoonを使っているなら、ウィジェットでコメント欄の下に設置するやり方が簡単。
外観 > ウィジェット
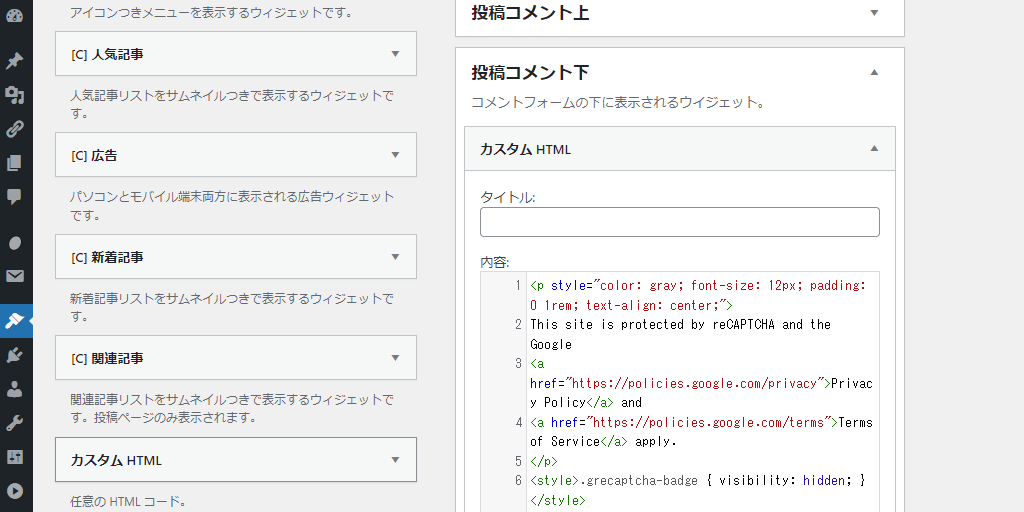
投稿コメント下にカスタムHTMLを配置し、カスタムHTMLに次のコードを貼り付ける。
/*reCAPTCHAバッジを非表示*/
<p style="color: gray; font-size: 12px; padding: 0 1rem; text-align: center;">
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
</p>
<style>.grecaptcha-badge { visibility: hidden; }</style>まとめ
- reCAPTCHAバッジを消すかわりに、テキストを掲載しておけばよい。
- 送信フォームの下に、Googleが指定するテキストを表示する。
- CSSでバッジを非表示にする。CSSはGoogleで指定されている。
- Cocoonの場合はウィジェットのカスタムHTMLだけで非表示にできる。